
안녕하세요 기획자팥씨입니다.👋
최근 서비스기획자 취업캠프를 수강하고 있어
캠프에서 배운 이론들 및 팀프로젝트 내용을 아카이빙해보려 합니다.
내용을 그대로 적기보다는, 전반적인 프로젝트를 할 때
쓰일 수 있는 인사이트를 하나라도 뽑아 적고 싶네요.
소개는 짧게 끝내고 오늘 진행한 내용부터는, 노트처럼 (반말로) 적어보로독 할게요.
목차

프로젝트 : 택시합승 UI/UX 개선
1. 과제설명
카카오T (택시앱)에서 다음과 같은 요구사항을 반영한 UI/UX를 기획한다.

2. 개인플로우차트 작성
위의 요구사항을 바탕으로 먼저 혼자 플로우차트를 작성해보았다.
- 합승을 이용하려는 고객에게 줄 수 있는 첫번째 가치는 가격적 편익이라고 생각하여,
(1) 플릿별 일반탑승 or 합승 가격을 먼저 비교하여 확인한 다음 (2) 합승여부를 선택할 수 있도록 하였다.
※플릿 = 일반, 블루, 블랙, 벤티 등 - 일반배차서버와 합승배차서버를 따로 두어 배차가 효율적으로 이루어질 수 있도록 했다.
- 요구사항에 따라, 합승하기로 했다면 '출발지 및 목적지 수정이 불가'함을 알려준다.
- 성별정보는 사용성을 제고하기 위해 통신사를 통하지 않고 직접 수기로 받기로 했다.

3. 팀 논의 후 플로우차트 수정 및 세부사항
팀에서 각자 플로우차트를 설명하고 이슈 사항에 대한 의견을 모아, 아래와 같이 세부사항을 작성했다.

- 합승은 [일반/블루/블랙/벤티] 플릿 중 '일반' 및 '벤티' 플릿에만 기능을 제공하기로 하였다.
- (1) 가격적 편익이 사용자에게 줄 수 있는 가장 큰 가치라면, 이는 '일반' 플릿에만 적용된다.
- 사유 : 블루는 '급할 때 부르면 바로 배차됨' / 블랙은 '프리미엄 택시' / 벤티는 '넓고 쾌적한 택시'
- (2) 그 외, 벤티는 '공항/라운딩 등 짐을 이동해야 하는데 가격이 부담될 때' 역시 합승이 유용할 것이라고 판단하여 벤티 플릿도 추가하였다. (가치 : 가격 및 수월한 짐 이동) (벤티 랜딩페이지에서 벤티가 필요한 경우를 확인할 수 있었다.)
- (1) 가격적 편익이 사용자에게 줄 수 있는 가장 큰 가치라면, 이는 '일반' 플릿에만 적용된다.
- 성별은 정보는 통신사(핸드폰)를 통한 본인인증보다는 수기로 입력받기로 하였다. 사유는 다음과 같다.

멘토님 피드백
기획자의 언어로는 '사용자가 더 편하니까'라는 표현보다,
'퍼널이 길어질수록 전환율이 떨어진다 or 이탈율이 올라간다' 등이 더 적합하다고 피드백주셨다.
'호출성공률'을 KPI로 둘 때 성별을 직접 입력하는 방식이 더 좋다고 하셨다.
안전성 측면에서는 본인인증이 우수하지만!
무엇을 KPI로 설정하고 문제를 정의하냐에 따라 해결법도 달라질 수 있다.
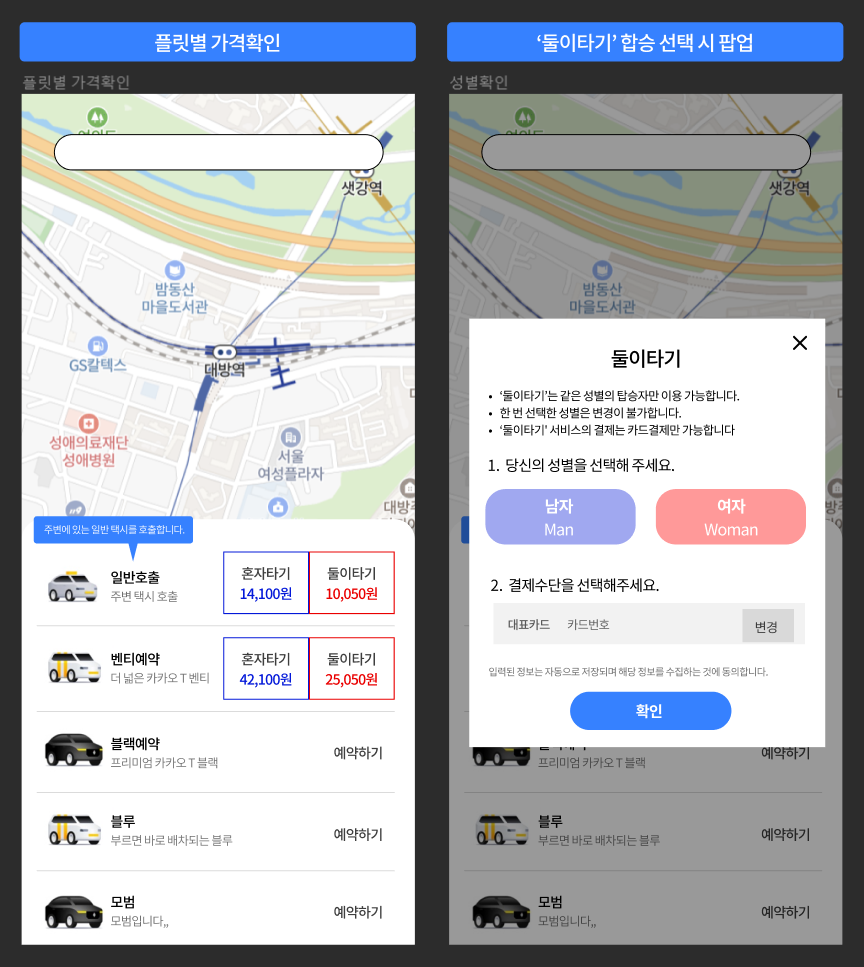
4. 와이어프레임
수정한 플로우차트에 따라 다음과 같이 와이어프레임을 작성했다.
택시 버티컬 접속 > 출도착지입력 > 플릿별가격확인 > 합승팝업 > 카드 결제단계로 구성된다.
(두 개의 화면만 기존과 다르게 수정)


- 오픈스펙은 2명까지 탑승가능한점, 사용자의 이해가능성을 고려해 일반/합승이 아닌 '혼자'/'둘이'로 명명했다.
- 혼자타기/둘이타기 가격 표기는 터치 영역을 명확히 구분하기 위해 좌우로 배치하였다.
- '둘이타기'(합승) 선택 시에만 성별정보 입력 및 카드결제를 요구하는 모달을 띄웠다.
- 성별정보는 최초 입력 후 저장하고, 추후 변경 불가능함을 고지하였다.
- 안내문구는 '~동의합니다'에 확인버튼을 추가하여 따로 체크표시 하지 않고 프로세스를 진행할 수 있게 하였다.
5. 우리팀, 여기서 빛났다
- 사용자에게 줄 수 있는 가치를 우선순위로 두고 합승 기능을 추가할 플릿을 일반/벤티로 한정한 것
- 성별정보를 수기입력으로 받아 이탈율을 줄이되 '추후 변경 불가' 제한조건을 둔 점
- 다른 팀원분께서 '혼자타기/둘이타기' 워딩이 직관적이어서 좋다고 피드백주셨다.
6. 다른팀, 여기서 배웠다
- 기획 의도에 대한 논리적인 근거를 통계자료에서 찾은 점
- 합승 희망 유저가 있다면 'n명의 고객이 합승을 기다리고 있어요' 표시해 매칭율을 알 수 있도록 한 점 (DB는,, 쉽지 않겠지만..)
- ax2 + bx + c 등 논리적/구조적인 프레임을 염두하고 문제를 풀어나간 점 (호출성공률/가격/안전/탑승시간 등 중요 요소를 고려)
- 합승 플릿을 따로 두어 매칭률을 최고로 높인 점 (+카카오프렌즈 UI에 활용해 친근감 제고)
- 하차 후 기사님 평가와 함께 합승객 평가 팝업 띄워 성별 수기입력 시 안전성 부족했던 부분 보완한 점
7. 오늘의 팥앙금 🥮
- 유저에 대한 고민은 필수다. '사람들이 왜 합승을 할까?' 에 대해 Why를 먼저! 고민한 후, 사용자가 필요한 그 가치를 줄 수 있는 프로덕트만 만들면 된다. (ex. 택시 합승은 가격이 1번)
- 이를 바탕으로 프로덕트/기능을 만든다면, '뾰족한 논리'가 필요하다. 특정 가설을 세웠다면 이를 입증하기 위해 통계자료를 찾아보는 등 충분한 설득의 근거를 마련하자. (프로젝트 내내 멘토님께서 논리를 강조하셨다.)
- 좋은 기획자는 단순성을 지킨다. 단순성은 수행되지 않은 작업량을 최대화하는 기술이다. 단순할수록, 불량을 줄일수록, 미사용기능을 구현 안할수록 효과적이다. 중간에서 추가 Value를 주지 않는 태스크는 단순취합이고 낭비이며 허들이다.
- 프로덕트를 만드려면 그 서비스의 헤비 유저가 되어야한다. 일단 써봐야 안다 !
- '퍼널이 길어질수록 전환율이 떨어진다' / 'A를 KPI로 설정한다' 등 기획자의 언어를 공부하고 쓰자.
더보기
팥씨는 이 글을 읽으시는 모든 분의 피드백을 환영합니다 (_ _ )!
'[IT 서비스기획 공부]' 카테고리의 다른 글
| 기획자의 SQL 맛보기 (3) WHERE & SQL 연산자 (1) | 2024.01.23 |
|---|---|
| 기획자의 SQL 맛보기 (2) SELECT, FROM 구문 (1) | 2024.01.14 |
| 기획자의 SQL 맛보기 (1) SQL 배워야하는 이유, 구문 살펴보기 (0) | 2024.01.13 |
| [새싹X러닝스푼즈] 데이터 분석을 위한 PO의 역할 (2) (2) | 2024.01.09 |
| [새싹X러닝스푼즈] 데이터 분석을 위한 PO의 역할 (1) (3) | 2024.01.07 |



